Exploring Qutebrowser 7:Introducing Flutter Web in Qutebrowser
I will explore the introduction of Flutter Web into Qutebrowser.
Flutter Web has more powerful display capabilities, and I hope to achieve communication with Qutebrowser through flask. This way, I can expand more powerful features in the future.
Create Flutter Project
I create the flutter project named qute_flutter under the root of Qutebrowser. This is the flutter source code.
Build Flutter Web
When the project is created, the next step is building it to distribution files.
Under the qute_flutter directory, run:
flutter build web --release --base-href=/web/
The compiled files are under qute_flutter/build/web.
Flask Server
The compiled flutter web app contains a index.html and serveral JavaScript files.
Browsers cannot directly load local HTML with accompanying JavaScript files, therefore, I will first run a flask Web Server in Qutebrowser to host this static website.
First install fastapi and uvicorn:
pip install flask
I create qutebrowser/server/server.py for the server code.
import os
import threading
from flask import Flask, render_template, send_from_directory
flutter_web_path = os.path.join(
os.path.dirname(os.path.dirname(os.path.dirname(__file__))),
'qute_flutter',
'build',
'web')
app = Flask(__name__, template_folder=flutter_web_path)
@app.route('/web/')
def render_page_web():
return render_template('index.html')
@app.route('/web/<path:name>')
def return_flutter_doc(name):
datalist = str(name).split('/')
DIR_NAME = flutter_web_path
if len(datalist) > 1:
for i in range(0, len(datalist) - 1):
DIR_NAME += '/' + datalist[i]
return send_from_directory(DIR_NAME, datalist[-1])
def run_server():
app.run(host="127.0.0.1", port=11271)
def run_flask_server():
thread = threading.Thread(target=run_server)
thread.start()
Start Flask Thread
In qutebrowser/app.py, add following code:
#...
# New Code
fastapi_thread = run_flask_server()
ret = qt_mainloop()
return ret
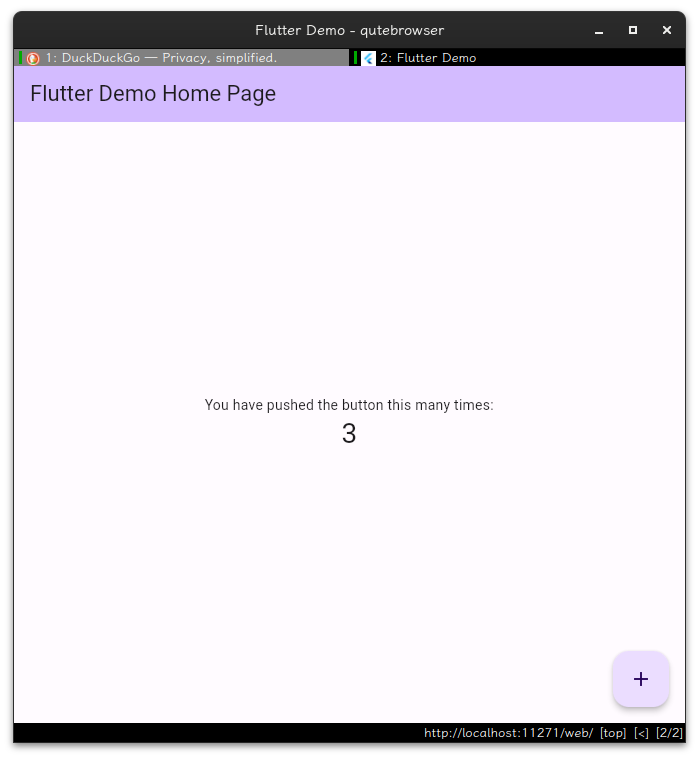
Open Flutter Web in Qutebrowser
Open a new tab in Qutebrowser:
:open http://127.0.0.1:11271/web
We will see the Flutter App!

In the Flutter/Dart code, if I want to communicate to Qutebrowser, I just request APIs. And in the Python part, I create APIs to call Qutebrowser, and return the data to the Flutter.
There is also a more advanced way, I can inject JavaScript to Flutter app's HTML, and register Qutebrowser's callback. The benefit of doing this is that it allows access to Qutebrowser in the same thread as Qutebrowser, avoiding problems that may arise from multithreaded access.
That's all for this article, I hope you like it, see you next blog!
本文作者:Maeiee
本文链接:Exploring Qutebrowser 7:Introducing Flutter Web in Qutebrowser
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
